updated bootstrap CDNS
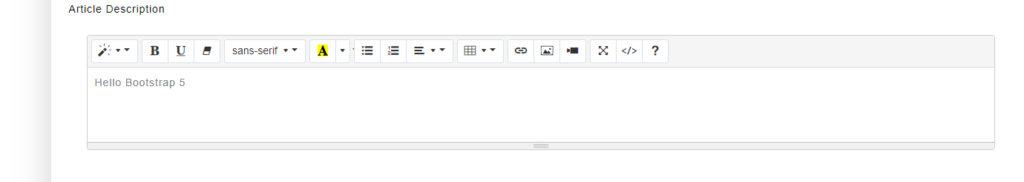
editable TextArea

HTML
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CRM</title>
<!--Bootstrap 5 CSS--->
<link rel="stylesheet" type="text/css" href="../assets/Bootstrap5/css/bootstrap.min.css">
<!--Bootstrap Icons-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!--datatables CSS--->
<link rel="stylesheet" type="text/css" href="../assets/datatables/css/datatables.min.css">
<link rel="stylesheet" type="text/css" href="../assets/datatables/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../assets/datatables/css/buttons.dataTables.min.css">
<!--Bootstrap 5 JS--->
<script type="text/javascript" src="../assets/Bootstrap5/js/bootstrap.bundle.min.js"></script>
<!--Bootstrap Dropdown Js--->
<script type="text/javascript" src="../assets/Bootstrap5/js/popper.min.js"></script>
<!--Datatables js-->
<script type="text/javascript" src="../assets/js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="../assets/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="./datatable/datatable.js"></script>
<script type="text/javascript" src="../assets/js/dataTables.responsive.min.js"></script>
<!--Datatable dropdown----->
<script type="text/javascript" src="../assets/js/datatables.pdfmake.min.js"></script>
<script type="text/javascript" src="../assets/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="../assets/js/datatables.vfs_fonts.js"></script>
<script type="text/javascript" src="../assets/js/datatables.jszip.min.js"></script>
<script type="text/javascript" src="../assets/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="../assets/js/buttons.print.min.js"></script>
<!--Dropdown select-->
<link rel="stylesheet" href= "../assets/Bootstrap5/css/bootstrap-select.min.css">
<script src="../assets/Bootstrap5/js/bootstrap-select.min.js"></script>
<link rel="stylesheet" href="../assets/css/style.css">
<!--summernote_textarea-->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 5',
tabsize: 2,
height: 100
});
</script>
</body>
hr line
HTML
<hr class="fileline">
form validation

HTML
<style>
.help-block {
margin-left: 10px;
color: red;
}
</style>
<form action="" id="form">
<div class="row"> <div class="col-lg-12"> <div class="purchasegrps"><label for="Website" class="purchaseinfo"><span class="aster">*</span> Staff
code</label><input type="text" id="" name="staff_code" class="form-control purchaseselects"> </div>
</div></div></form>
<script>
$('#form').formValidation({
framework: 'bootstrap',
fields: {
staff_code: {
validators: {
notEmpty: {
message: 'Enter staff code'
}
}
},}
}
)
Save Button

HTML
<div class="row">
<div class="col-md-12 blkftr">
<div class="modal-footer taskfooter">
<button type="button" class="taskclose1" data-bs-dismiss="modal">Close</button>
<button type="submit" class="tasksave1">Save</button>
</div>
</div>
</div>
Pop Button with link

HTML
<button type="button" class="hrbtns contractbtn" onclick="window.location.href='sales_credit_new.html';" >NEW </button>
Pop Button with modal

HTML
<button type="button" class="hrbtns contractbtn" onclick="showMdModal('newdependentmodal.html','New Dependant')">NEW DEPENDANT</button>
Pop Button with modal

HTML
<button type="button" class="hrbtns contractbtn" onclick="showMdModal('newdependentmodal.html','New Dependant')">NEW DEPENDANT</button>
Export and Charts button

HTML
<button type="button" class=" hrbtns hrrecbtn hrimport" >EXPORT STAFFS</button>
<button type="button" class="hrbtns hrchartsbtn" >CHARTS</button>
Download btn

HTML
<button type="button" class="jobimportbtn hrimport">DOWNLOAD SAMPLE FILE</button>
Import Excel

HTML
<button type="button" class="impbtn-default">IMPORT EXCEL</button>
Import Btn

HTML
<button type="button" class=" jobimptlt" >IMPORT</button>
Download Btn

HTML
<button type="button" class="jobimportbtn hrimport">DOWNLOAD SAMPLE FILE</button>
Back

HTML
<button type="button" class="back" >BACK</button>
switch Button

HTML
<button type="button" class="switch hidden-xs switchbtn">SWITCH TO LIST</button>
Filter toggle chart icon button

HTML
<div class="row qarow ">
<div class="col-md-6">
</div>
<div class="col-md-8 qarow">
<div class="ctrfilter toggle-items">
<!-- FOR DOUBLE ANGLE LEFT ICON -->
<!-- <button type="button" class="contractfilter " id="toggle_btn" data-bs-toggle="tooltip" data-bs-title="Toggle Table">
<i class="fa fa-angle-double-left mailicn "></i></button> -->
<button type="button" id="toggle_btn" class="contractfilter">
<i class="fa fa-angle-double-left"></i>
</button>
<!-- FOR CHART ICON -->
<!-- <button type="button" class=" contractfilter " data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="false" aria-controls="#collapseOne">
<i class="fa fa-bar-chart mailicn" data-bs-toggle="tooltip" data-bs-title="View Quick stats"></i>
</button> -->
<button class="contractfilter" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"><i class="fa fa-bar-chart "></i></button>
<!-- FOR FILTER ICON -->
<!-- <button type="button" class="contractfilter " data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="true" data-bs-auto-close="false"> <i class="fa fa-filter mailicn"></i> </button> -->
<button type="button" class="contractfilter" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="true" data-bs-auto-close="outside">
<i class="fa fa-filter" style="font-size: 12px"></i></button>
<ul id="one" class="dropdown-menu dropdown-menu-right width300 rounded-3 overflow-scrolls"
aria-labelledby="dropdownMenuButton1"> <li><a class="dropdown-item" href="#">ALL</a></li>
<li class="divider"></li>
<li class="">
<a class="dropdown-item txt" href="#">Unsent</a>
</li>
<li class=""> <a class="dropdown-item txt" href="#">Invoiced</a> </li>
<li class="">
<a class="dropdown-item txt" href="#">Uninvoiced</a>
</li>
<li class="divider"></li>
<li class="">
<a class="dropdown-item txt" href="#">The concept</a> </li>
<li class="">
<a class="dropdown-item txt" href="#">sent</a>
</li>
<li class="">
<a class="dropdown-item txt" href="#">Expired</a>
</li>
<li class=""> <a class="dropdown-item txt" href="#">Rejected</a> </li>
<li class="">
<a class="dropdown-item txt" href="#">Accepted</a>
</li>
<li class="divider"></li>
<li class="submenu" data-bs-auto-close="outside">
<a class="dropdown-item txt" style="padding-left: 16px">Sales Representative<i
class="bi bi-caret-right-fill"></i></a>
<ul class="submenuul">
<li><a class="dropdown-item txt ">GTS Solution</a>
</li>
<li><a class="dropdown-item txt ">wqe wqe</a>
</li>
</ul>
</li>
<li class="divider"></li>
<li class="">
<a class="dropdown-item txt" href="#">2022</a>
</li>
<li class="">
<a class="dropdown-item txt" href="#">2023</a> </li>
</ul> </div>
</div>
</div>
Task Overview

HTML
<button type="button" class="view taskbtn" >TASK OVERVIEW</button>
pending & approved btn

HTML
<span class="pendingbtn">Pending</span>
<span class="approvedbtn">Approved</span>
tick btn

HTML
<button type="button" class="approvedbtn tickbtn ">
<i class="fa fa-check"></i> </button>
table close btn

HTML
<button class="closexbtn" ><i class="fa fa-remove"></i></button>
table progress btn

HTML
<button class="but-round">100% </button>
<button class="but-round" style="border: 5px solid #ccc;">0% </button>
table eye btn

HTML
<button type="button"class="eyebtn"><i class="fa-solid fa-eye"></i></button>
table pencil btn

HTML
<button role="button"class="editpenbtn"><i class="fa fa-edit"></i></button>
table Notif btn
HTML
<span class="notifbtn">3</span>
plus minus btns

HTML
<button id="add_btn" name="add" class="ctctgrnbtn banking-plus-btn" data-ticket="true" type="button"><i class="fa fa-plus"></i></button>
<button class="minusbtns "><i class="fa fa-minus"></i></button>
table status btns

HTML
<span class="draft_label valid_label">Draft</span>
<span class="valid_label">valid</span>
<span class="finished_label valid_label">Finished</span>
table buttons
HTML
<span class="dept" >Administration</span>
table buttons


HTML
<span class=" undelsp" >Undelivered</span>
<span class="undelsp acceptsp" >Accepted</span>
<span class="undelsp completesp" >Completely
Delivered</span>
<span class="undelsp confirmsp" >Confirmed</span>
<span class="undelsp overduesp">Overdue</span>
<span class="undelsp mappedsp">Has been Mapped</span>
slider

HTML
<label class="switchslider"> <input type="checkbox" checked><span class="slider round"></span> </label>
input text

HTML
<div class="row"> <div class="col-md-12"><div class="purchasegrps"><label class="purchaseinfo"> First name</label><input type="text" class="form-control purchaseselects"> </div></div></div>
input date

HTML
<div class="row"> <div class="col-md-12"> <div class="purchasegrps"><label class="purchaseinfo">Birthday</label><input type="date" class="form-control purchaseselects"> </div>
</div> </div>
input number

HTML
<div class="row"> <div class="col-md-12"> <div class="purchasegrps"><label class="purchaseinfo ">Hourly Rate</label> <input type="number" class="form-control purchaseselects">
</div> </div></div>
textarea

HTML
<div class="row"> <div class="col-md-12"> <div class="purchasegrps"><label for="country" class="emailpro">Otherinformation</label><textarea class="textdesc" rows="4"></textarea>
</div> </div></div>
plus button

HTML
<button type="button" class="select-container dropdownplusbtn" >
<span class="input-group-addon colorlabels"><i
class="bi bi-plus-lg plus-blue"></i></span>
</button>
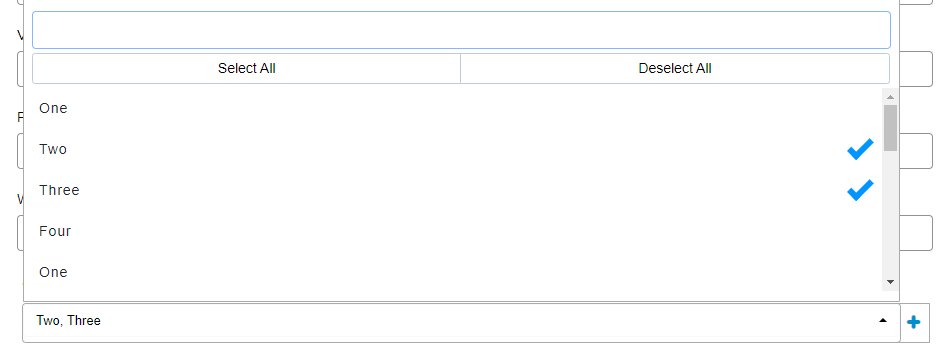
multiple select with search and plus button and script for multiselect

HTML
<div class="row">
<div class="col-md-4">
<div class="purchasegrp">
<label for="unitname" class="purchaseinfo mb-1">Groups</label>
<div class=" dropdown-with-icon dropdownalignment" style="border-radius:4px 0px 0px 4px;">
<select class="selectpicker multiselect" data-name="name" multiple data-actions-box="true" data-live-search="true">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
</select>
<button class="select-container dropdownplusbtn" data-bs-toggle="modal" data-bs-target="#myModal">
<span class="input-group-addon colorlabels"><i
class="bi bi-plus-lg plus-blue"></i></span>
</button>
</div>
</div>
<!--Multiselect-->
<script>
const dropdowns = document.querySelectorAll('.multiselect');
dropdowns.forEach(dropdown => {
const inputBox = document.createElement('input');
inputBox.type = 'hidden';
inputBox.classList.add('selected-values');
name = dropdown.getAttribute('data-name');
inputBox.setAttribute("name", name);
dropdown.after(inputBox);
dropdown.addEventListener('change', () => {
const selectedOptions = Array.from(dropdown.selectedOptions).map(option => option.value);
inputBox.value = selectedOptions.join(', ');
});
});
</script>
</div>
</div>
single select without search

HTML
<div class="row">
<div class="col-md-4">
<div class="purchasegrp">
<label for="tags" class="purchaseinfo"><i class="bi bi-question-circle-fill"></i> Account Type</label>
<select class="selectpicker" >
<option value="0"></option>
<option value="1">Hyderabad</option>
<option value="2">Vizag</option>
<option value="3">Kochi</option>
<option value="4">Assigned</option>
<option value="5">Dharmavaram</option>
<option value="6">Bengaluru</option>
<option value="7">Lucknow</option>
<option value="8">Madurai</option>
</select>
</div>
</div>
</div>
Single Select with Search

HTML
<div class="row">
<div class="col-md-4">
<div class="purchasegrp">
<label for="tags" class="purchaseinfo"><i class="bi bi-question-circle-fill"></i> Account Type</label>
<select class="selectpicker" data-live-search="true">
<option value="0"></option>
<option value="1">Hyderabad</option>
<option value="2">Vizag</option>
<option value="3">Kochi</option>
<option value="4">Assigned</option>
<option value="5">Dharmavaram</option>
<option value="6">Bengaluru</option>
<option value="7">Lucknow</option>
<option value="8">Madurai</option>
</select>
</div>
</div>
</div>
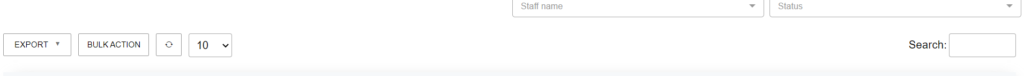
Export buttons script

HTML
<script>
$(document).ready(function () {
$('#example').DataTable({
language: { lengthMenu: "_MENU_" },
responsive: true,
dom: 'Bfltip',
buttons: [
{
text: "EXPORT",
extend: "collection",
buttons: ["excel", "csv", "pdf", "print"],
className: "px-3",
},
{
text: '<button type="button" onclick="showMdModal(`../bulkactionmodal.html`,`Bulk Action`)" style="font-size:12px; border:none;padding:0;background-color: inherit;">BULK ACTION</button>',
className: ''
},
{
text: '<i class="bi bi-arrow-repeat" style="font-size:12px;padding:0;"></i>',
className: ''
}
]
});
table.columns.adjust().draw();
table.column(0).nodes().each(function (cell, i) {
cell.innerHTML = '<input type="checkbox" class="checkbox" >';
});
$(document).on('click', 'input[type="checkbox"]', function () {
// Reference the checkbox that was clicked
var checkbox = $(this);
// Find the nearest parent row of the checkbox
var row = checkbox.closest('tr');
// Toggle a class on the row based on the checkbox's checked state
// if (checkbox.is(':checked')) {
// row.addClass('selected');
// } else {
// row.removeClass('selected');
// }
});
});
</script>